Get Inspired
Weather App
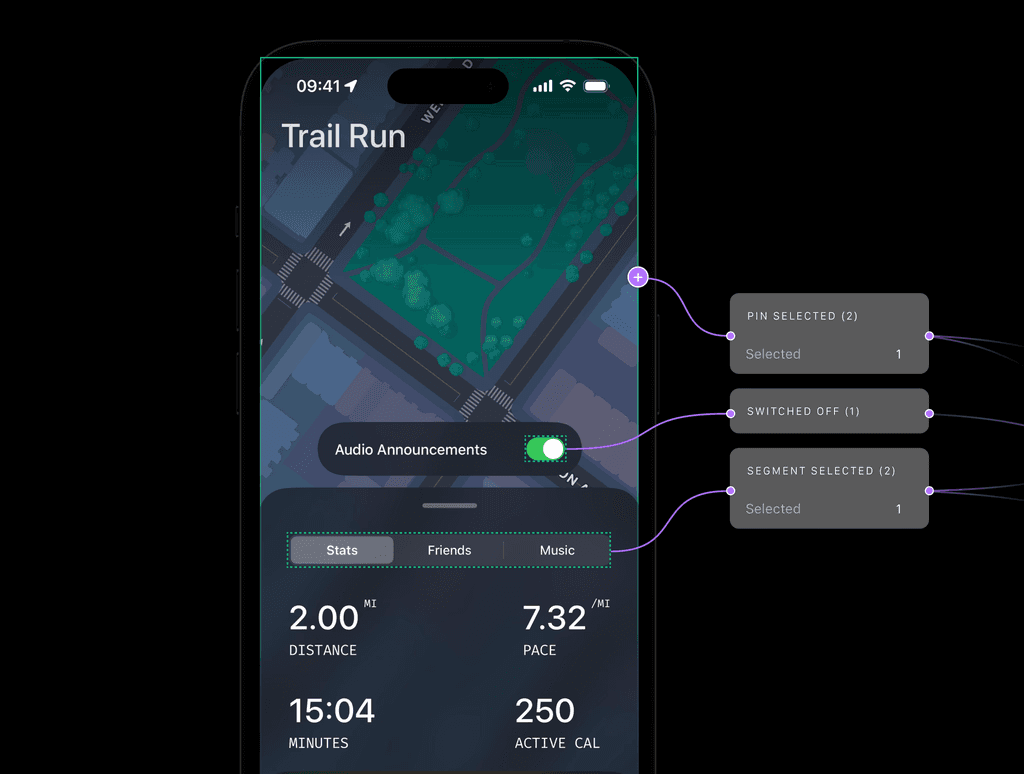
Interactive Maps
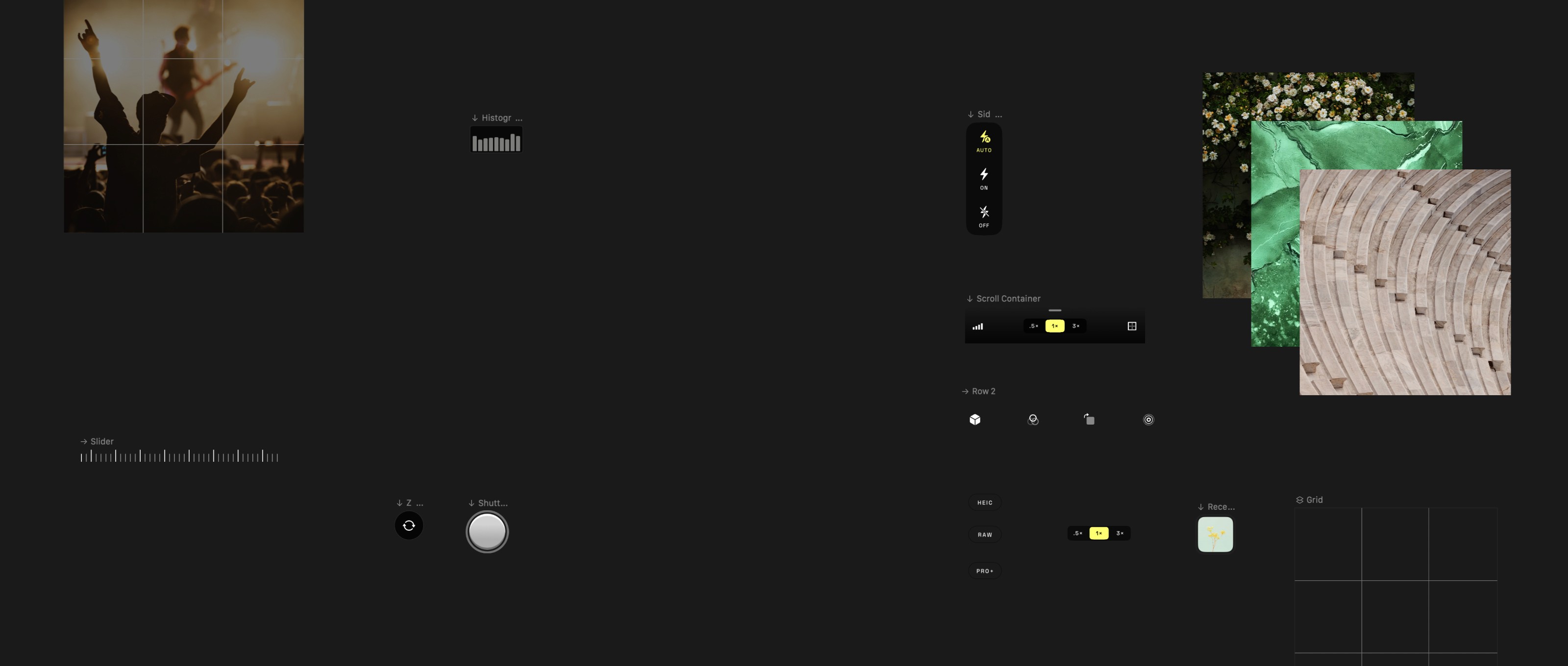
Pro Camera

Pro Camera . Using Photo Library, haptics and pan gestures.

Documentation
Have questions? Check out our support docs to help guide you.
Support Site

macOS Editor

Connecting macOS & iOS

Intro to Interactions

Importing from Figma

Sharing Your Work

Native Elements